楽曲のスタッフが気になる人向けの、気になる楽曲をすぐにSpotifyで聴ける検索サイト「CreditsSpot」をリリースしました
はじめに
楽曲のクレジット情報を表示し、Spotifyですぐ聴くことのできる検索サイト「CreditsSpot」をリリースしました。
自己紹介
2021年からフィヨルドブートキャンプで学習をしているふわ(@fuwa-syugyo)と申します。
以前はゲームプランナーをしていましたが、プログラマーの方たちと過ごしていく中で自分でもサービスを開発してみたいと感じるようになり、学習を続けております。
作った経緯
良い曲を聴いたときに、この曲は誰が作ったのかな?と気になることはないでしょうか。
アーティスト名はすぐにわかると思いますが、作詞者作曲者はともかく、編曲者やプロデューサー、エンジニア、演奏者…スタッフの方はCDを買ってブックレットを読まないとなかなかわからないのではと思います。
好きな曲に関わっている人が他に作った曲はきっと良い曲なはず!何か調べる方法はないかと探していたところ、MusicBrainzというサイトを発見しました。情報量は膨大で、調べたい情報は網羅されているように感じました。
しかし、好きな曲に関わっている人の他の曲を探すという目的に絞ると、以下のように改善できる箇所があるのではないかと考えました。
- MusicBrainzよりも検索しやすくする
- 気になる曲をすぐにSpotifyで聴けるようにする
MusicBrainzのサイトの情報は充実していますが、逆に言えば情報量が多く、楽曲クレジットを調べるという観点では使いにくいと感じることもありました。
加えて、気になる曲を発見したらその曲名を音楽サービスで検索する手間が発生してしまいます。普段使っている音楽サービスですぐ聴くことができれば便利だろうと考え、開発に着手しました。
CreditsSpotについて
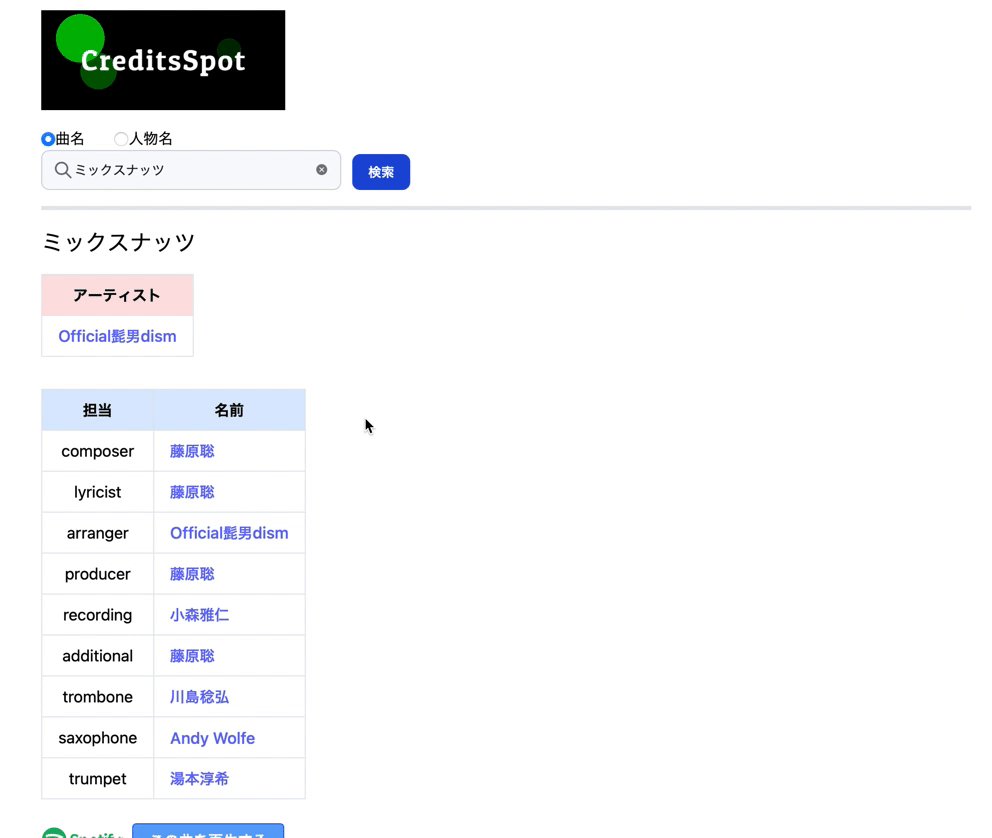
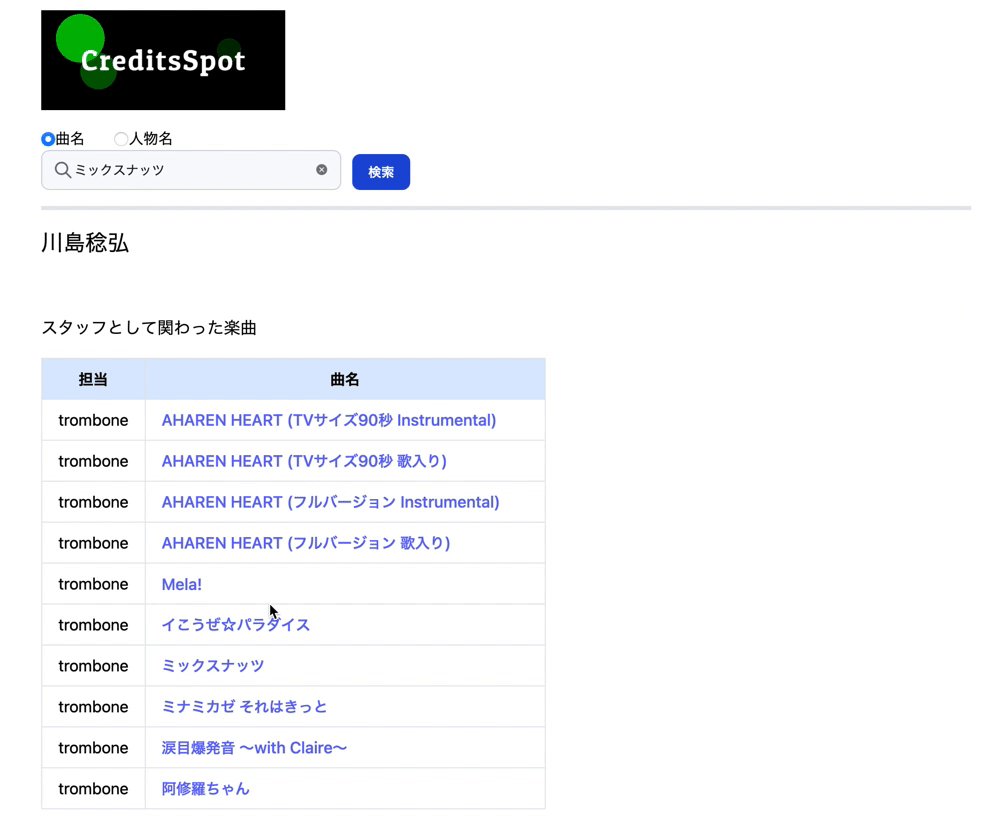
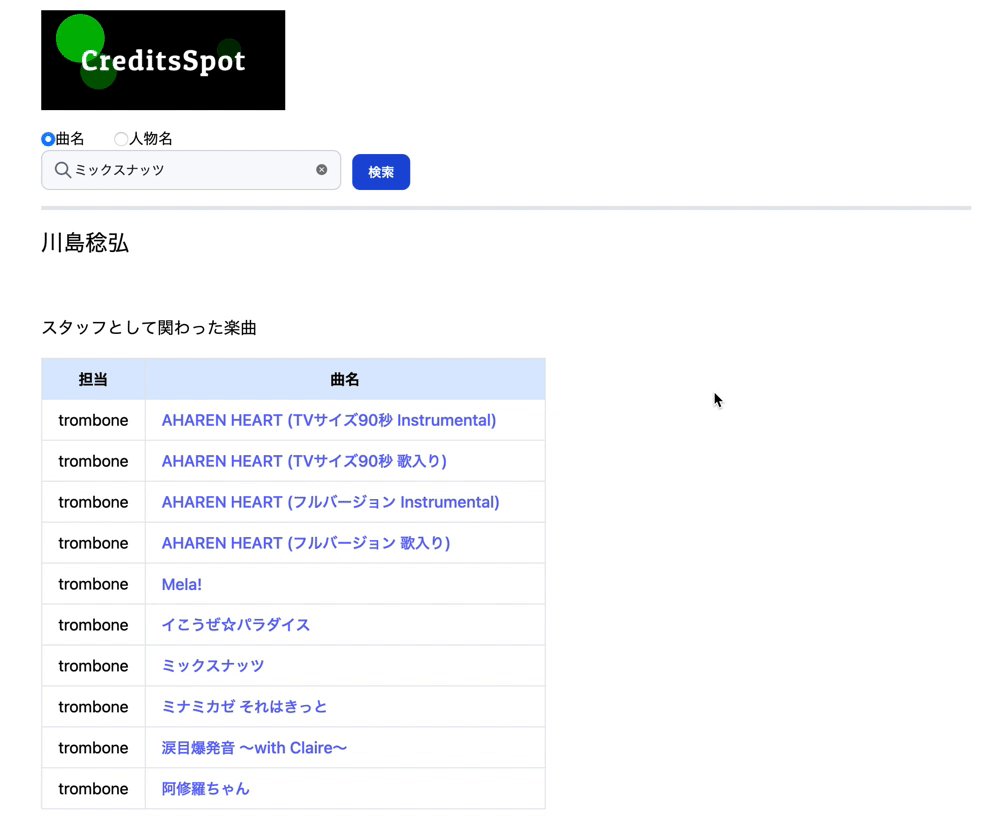
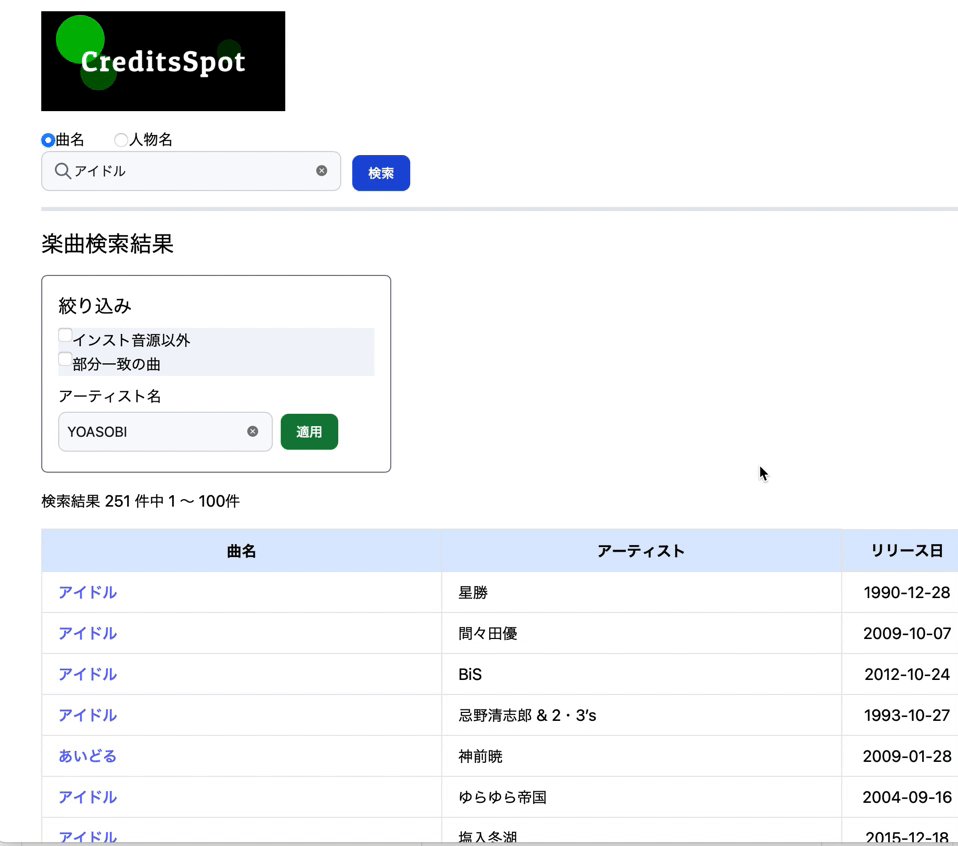
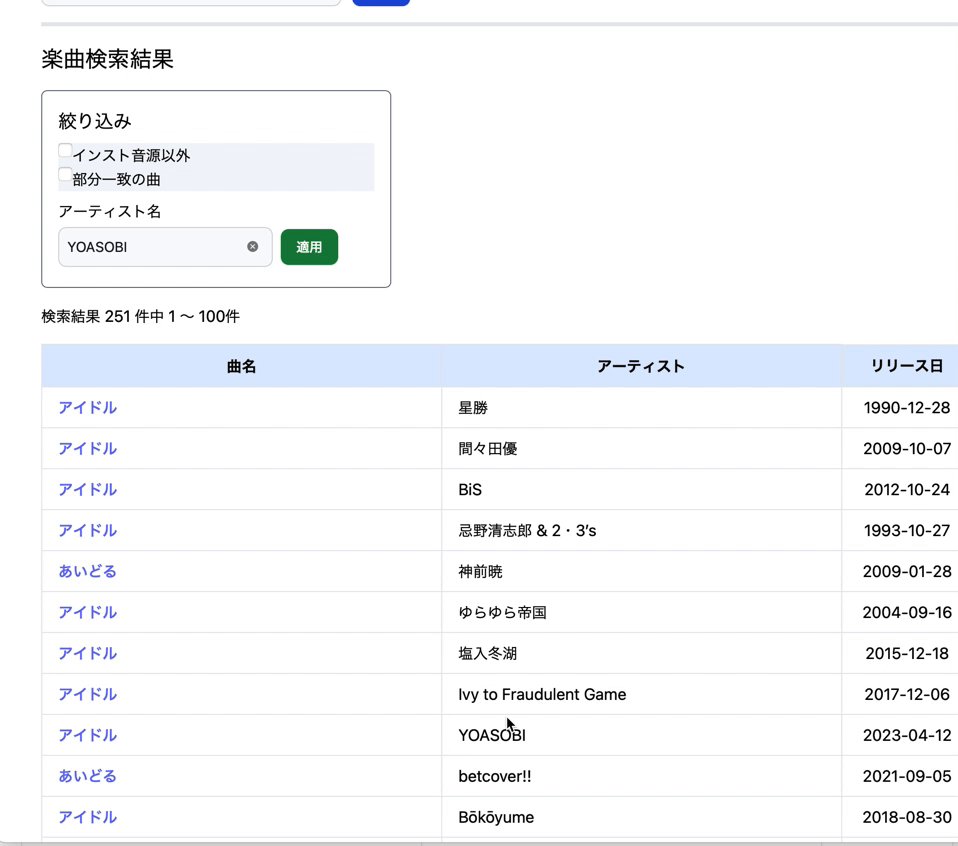
楽曲名または人物名で検索し、知りたい情報を調べるというシンプルな機能です。楽曲情報画面にはSpotifyへのリンクがあり、すぐに聴くことができます。
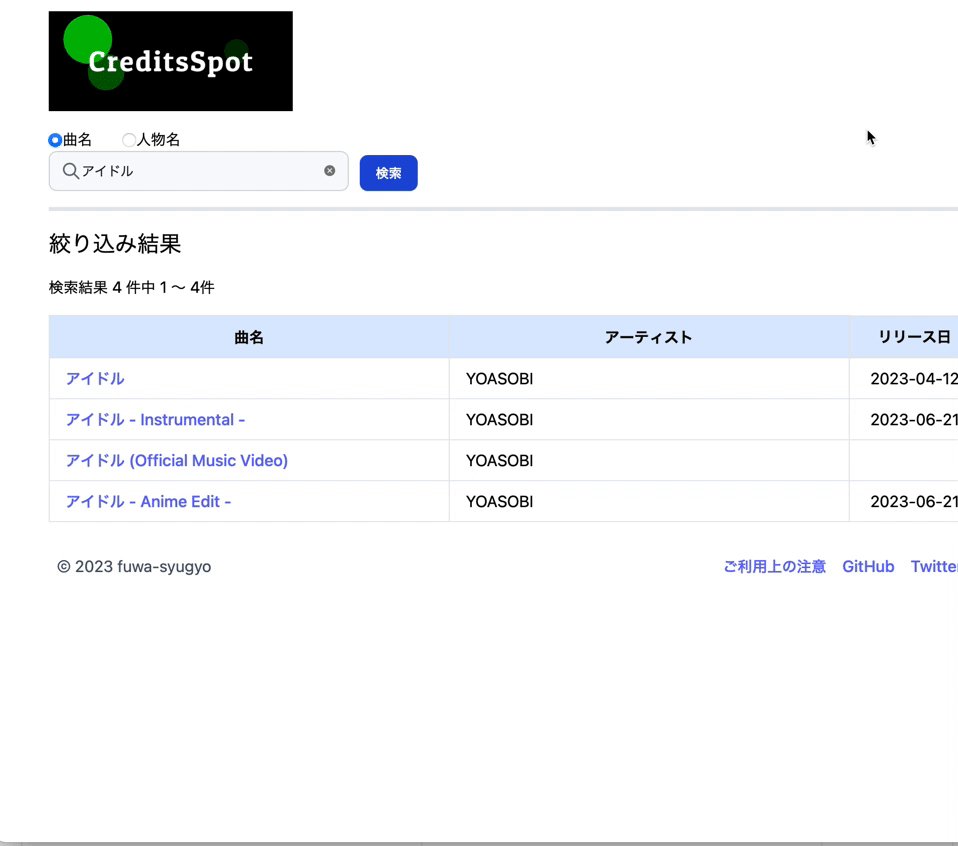
加えて楽曲検索結果には絞り込み機能があります。アーティスト名で絞り込んだり、部分一致の曲のみを表示させたりすることができます。

ユーザーログイン機能等は設けておらず、誰でもすぐに使うことができます。
技術スタック
- TypeScript 4.9.5
- Vue 3.2.47
- Vue-router 4.1.6
- Vite 4.1.2
- Tailwind CSS 3.2.7
- vue-tsc 1.6.5
- eslint 8.41.0
- prettier 2.8.8
- Cypress 12.11.0
- MusicBrainz API
- Spotify Web API
技術選定の理由
技術選定について、以下の方針を考えていました。
- できる範囲で、新しい技術に挑戦すること
- 維持費を可能な限り抑えること
新しい技術
TypeScript
前述の通りログイン機能を入れないということでフロントエンドのみで作るのが適切と考えTypeScriptを用いることにしました。フィヨルドブートキャンプのカリキュラムで学習したのはJavaScriptですが、昨今では幅広く使われているということで挑戦しました。
特にVue-routerやCypress周りの型エラーで苦戦したのですが、ドキュメントを読み込んだりデバッグを繰り返したりと良い経験ができたと思います。
Cypress
テストフレームワークとしてCypressを使用しています。E2Eテストもコンポーネントテストも行うことができるという点で選定しました。 JestやVitestも候補だったのですが、E2Eテストを重要視したいと考えたためCypressの方がふさわしいと考えました。
スクリーンショットをお手軽に撮れたり、テスト中の実際の動きを見たりすることもできるので、エラーの特定がしやすいと感じました。
維持費
MusicBrainz API
MusicBrainz APIは楽曲や人物に関する情報をJSON形式で返してくれるAPIです。情報量が膨大であることと、非商用利用なら無料であることから選定しました。
Spotify Web API
国際的な規格である、ISRCに紐づいた楽曲のSpotifyへのリンクを生成する目的で使用しました。
メジャーな音楽プラットフォームであることが大きな選定の理由ですが、無料で使えることも重要でした。
工夫・苦労した点
やることを見つけたら、すぐにカンバンにissueとして登録した
忘れてしまわないようにやることはすぐに登録し、優先度順に並び替えることを心がけていました。 カンバンに「今週やったこと」の項目を作って、毎週水曜に開催されている進捗報告ミーティングまでには最低1つでもそこにissueが登録されるようにしていました。
自分が少しずつでも前に進めているという実感は私にとって大きな励みになっていました。モチベーション維持に役立ちました。
レスポンス速度の問題
楽曲情報の取得手段としてMusicBrainz APIを用いましたが、MusicBrainz Databaseというものも存在していました。
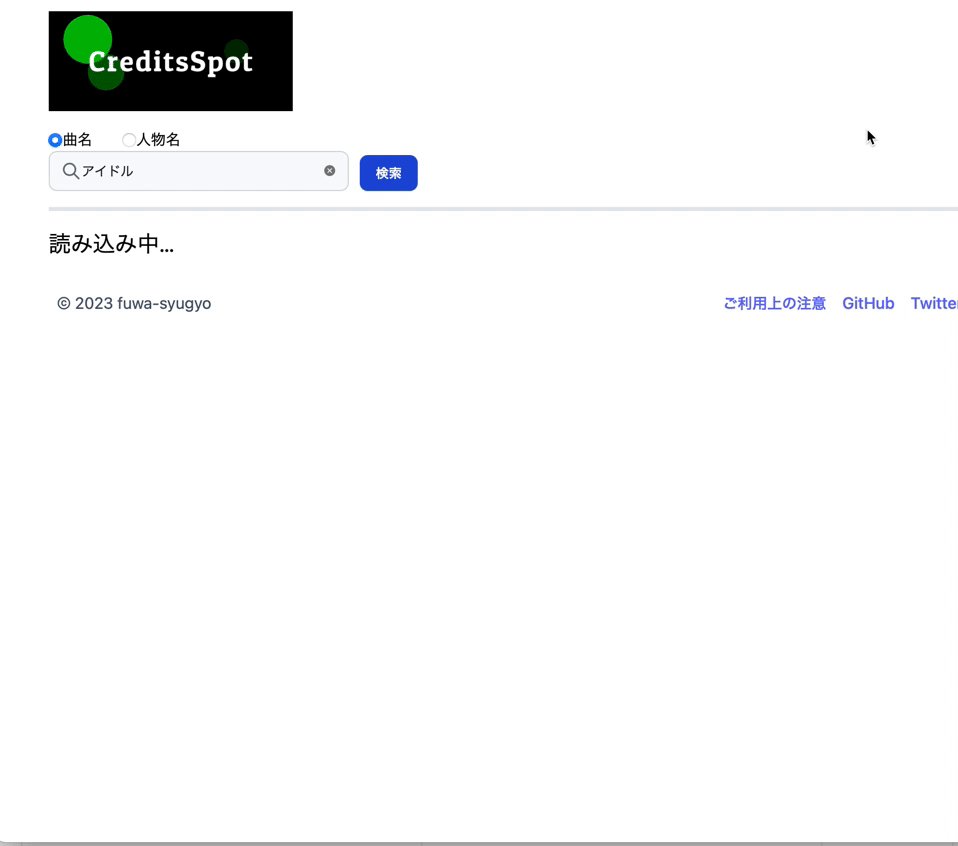
直近でJavaScriptを学んでいたこともあり、DBの扱いについて一から学習するよりコストが低いだろうと考えていたのですが、いざMusicBrainz APIを用いて実装してみるとAPIのレスポンスが遅いという問題が発生してしまいました。 一応許容範囲というご意見をいただき、「読み込み中…」と表示して対応しました。
レスポンス時間について考えきれておらず、最初の段階でDBとAPIのどちらを使うべきか相談しなかったことが大きな反省点です。この件があってからは積極的に質問タイムやペアプロで質問や相談するようにしました。
当初想定していたものが作れないことが判明した
当初は「好きな曲に関わっている人が他に関わっている曲を調べにくい問題」を解決するサービスを検討していました。例えばMusicBrainzのサイトで発生していた「楽曲検索の際に、関係のない曲やカバー曲が上の方に表示され、どれが本家の音源かわからない」という問題を解決したかったです。
しかし、以下の理由で難しいことが判明してしまいました。
- APIのレスポンスに本家音源を示すデータがないこと
- 検索結果をリリース日順にし本家音源を一番上に表示させようとしたが、通信回数制限があり全ての検索結果を一度に取得するのが難しいこと
加えて「調べにくくても、最終的には調べられているのだから問題は発生していないのではないか?」という指摘もいただいてしまいました。ごもっともだと思います。
そこで私の解決したい問題を改めて考え直すことにしました。
MusicBrainzのサイトやその時点での自分のサービスを使ってみて「気になる曲を発見しても別のプラットフォームで検索し直さないと聴けない」という問題があると気づきました。 YouTubeへのリンクはあったのですが、公式ではない動画が散見されているのに加え、動画としてしか聴けないのはお気に入りやプレイリスト作成ができず不便だと感じました。
そのためにどうすればすぐに気になる曲が音楽プラットフォームで聴けるようになるのか調べて、Spotifyへのリンクを貼ることが技術的に可能ということが判明して実装しました。
結果的により良いサービスになったからよかったものの、解決したい問題が発生していなかったというのは大きな反省点です。
あえて実装しなかったもの
ログイン機能
お気に入りや検索履歴の保存を目的にログイン機能を作ることも考えはしましたが、その役割はSpotifyに任せれば良いと考え実装しませんでした。
レコメンド機能
Spotify Web APIを使えば「この曲を聴いた人にオススメの曲」のような感じでレコメンド機能を実装することも可能のようです。 面白そうな機能ではありますが、このサービスでは楽曲クレジットに着目して新しいお気に入りの曲を見つけてほしいという気持ちがあります。そのため、今回は見送りました。
終わりに
紆余曲折ありましたが、最後まで自作サービスを作りきれたことは私にとって大きな自信と財産になりました。 同時に、自分の見通しの甘さや調査不足など反省するところは枚挙にいとまがありません。
何度も自作サービスが頓挫してしまうのではないかという状況に陥ったのですが、それでも前を向こうと思えたのは駒形さんや町田さん、メンターの方々、受講生のみなさんの励ましのおかげです。
本当にありがとうございます。
反省点でばかりで辛いこともたくさんありましたが、自分が作りたいものを形にしていく楽しさやわからないところが理解できたときの喜び、自作サービスに取り組んだこの約半年間は何にも代えがたい貴重な経験ができた時間だと思います。
この経験で得られたことを糧に、これから進んでいこうと思います。
ありがとうございました!!
2023年の抱負
こんにちは〜不破です。
もうすぐ2022年も終わりますね。このブログを始めたのはつい最近ですが、お世話になりました〜
2023年の抱負というやつを優先度順でつらつらと書いていこうと思います。
抱負たち
1. エンジニアとして就職する
これに尽きます。もはやこれだけでも…!
FBCを卒業してエンジニアになります!!!絶対に!!!
2. 筋トレをがんばる
特に具体的な数値目標はないのですが、引き続き頑張っていこうと思います!
強いていうなら、たまに膝とか腰が痛くなってしまうので正しいフォームを身につけることが目標ですかね。
3. 減量する
現在絶賛増量期なのでもう少ししたら減量に切り替えていこうと思います。
腹の肉を減らしたいです!
4. ギターを買う
最近ギター熱が再燃してしまい、ギターめっちゃほしいです…!
(前職のバンドが再始動したことやぼざろを見たせいですね完全に)
もうほしいギターは決まっていて試奏も済ませているのですが、無職ゆえお金がありません!早く就職してギターを買うんだ!!
ちなみに弾きたい曲は「世界が終るまでは…」です。難しそう。
5. DTM復帰する
もともと趣味として曲を作っていたのですが、社会人になってからは仕事&学習で時間が取れずかれこれ3年ほどおやすみ中です…
いい加減そろそろ復帰したいですね!作りたい曲のジャンルが固まってきたので楽しみです。
6. 引越しする
これも就職しないとできないことですね。。
モノが増えすぎてしまって今の家だとちょっと狭くなってきてしまいました。
あと、良いジムとかキックボクシングジムにも通いたいのでそうすると引越し必須なんですよね〜
それと今1階に住んでいて虫がやばいのでもう少し標高の高いところに住みたい。
7. キックボクシング復帰する
コロナ禍になる前1年ほどやっていました〜
仕事&学習&コロナでジムを辞めてしまったのですが、楽しく健康維持ができるのでぜひ復帰したいです。
自論ですが、ストレス発散したいなら酒とかタバコにハマるよりサンドバッグを殴った方が絶対にいいです!!
あと、筋トレと違ってトレーナーさんとかジムに通っている人とかと交流できて楽しいんですよね。
まとめ
思いつくままに抱負を書きました!
果たしてこのうち何個達成できるかな?来年末のお楽しみです。
就職しないとできないこと多すぎ問題です。
つまり、就職!!!
来年もよろしくお願いいたします〜
2022年を振り返って
こんにちは!プログラミング学習中の不破です。
もうすぐ2022年が終わるので振り返りをしていきます〜今年は環境がガラッと変わった1年でした!
会社員を辞めました
1月下旬に仕事を辞め、有休消化に入りました。(有給振休がたまりまくってたので実際に退職したのは3月上旬ですが)
前職は業務時間が長すぎたため学習との両立が不可能と判断したためですね。。
仕事を辞めるとこんな感じの変化がありました。
学習時間が増えた
おおよそ平日は5〜6時間程度は学習できるようになりました。ちなみに会社員時代は1,2時間程度でした。
今思うともう少し学習できたでしょ!って感じですが、会社員時代のダメージが想定外に大きく、休養と遊びを多めに取ってしまいました。。反省ですね。
あと、輪読会に参加できるようになったのも嬉しかったです!今までは業務時間とモロかぶりでしたからね。
※輪読会についてはこちらの記事で詳しく書いています
心に余裕ができた
会社員時代はとにかくなるはやでプラクティスを進めなきゃ!って感じで常に何かに追い立てられているような感じで学習していたのですが、輪読会に参加したりミートアップ等に参加したり気になっていることを調べられたりと心の余裕はかなりできました。
(正直仕事しながら進めていたプラクティスの記憶があまりないです。。)
今は詰まったら散歩とかサウナに行こう〜みたいな感じでマイペースに学習を進めています。
オタク化が加速してしまった
会社員時代に趣味に費やす労力がなかったせいか、それを取り戻すようにオタク趣味にのめり込んでしまいました。。
ライブのために遠征したり、アニメの円盤(DVDとかブルーレイ)を購入したり、考察のようなものを始めたり…
アニメとかも結構好きなのですが、見る本数はそこまで増えていないのに同じ作品を繰り返し見たり原作を読み込んだりと、広く浅くというよりかは狭く深くという感じになるようです。個人の感想です。
お金が…ない!
1年分の生活費を貯めた状態で退職したのですが、思ったよりお金ってなくなりますね…!ただ生きているだけなのに!
健康保険の任意継続、年金、住民税、家賃、光熱費、通信費、FBC代、ジム代…固定コストが大きすぎるんですよ。
夏あたりまでは何一つ気にせずお金を使いまくっていたのですが、最近はおとなしくしてます。。
失業保険の給付が10月に終わってしまい、先月末から始めたバイトだけが今の収入源です。 そのバイトも来月中旬で終わってしまうので新しくバイト探さなきゃですね〜どうしましょ。
新型コロナに感染しました
7月上旬に感染してしまいました!
幸いだいぶ軽症で、咳が長引くだけの風邪…という感じでした。後遺症もなく今はとっても元気です!
数ヶ月ぶりに行った飲み会でもらってくるなんて己の運の悪さにびっくりです。すっかり飲み会がトラウマです。
自宅療養中に誕生日を迎えることになり、過去最悪な誕生日でした。。それでもステーキとケーキをUberして誕生日感を出すように善処しました。
フィヨルドブートキャンプの学習状況は?
1月時点ではRailsのプラクティスの途中でしたが、現在はチーム開発の終盤まで辿り着きました…!
とにかくJavaScript。私の2022年はほぼJavaScriptと言っても過言ではないでしょう。
今年中にチーム開発を終わらせて自作サービスに入りたかったのですが、最後のissueに思いのほか苦戦中です。せめて1月中には終わらせたいですね。
幸い自作サービスで作るものはすでに固まっているので、今年度中には卒業したい…!
というかそろそろ貯金がやばいので休会して出稼ぎとか実家に退避とかも視野に入れないといけない段階に入りそうです。
その他
仕事を辞めても変わらなかったこと
生活リズム
朝に寝て昼過ぎに起きる…なんてことにはならずに0時すぎ就寝7時起床のままでした!
もともと夜は眠くなってしまうので夜更かししようとしてもできないんですよね…この体質は何があっても変わらないようです。
体重
仕事辞めたら筋トレしまくれるじゃん!つまり痩せる!と思ってたのですが、学習で家の中にいることが多いせいか意外と変わらないですね。
ただ筋トレに費やせる時間は増えたので筋トレ方面は結構良い感じだなと思っています。懸垂できるようになったし。
楽器にハマり中?
コロナで開催されていなかったのですが、最近月一のバンド活動が再開したので楽器に触れる機会が増えました。
私はキーボード担当なのですが、メンバーの都合上ギターをやることになってしまい高校生ぶりに曲を練習しましたww
久しぶりに弾いてみたら結構楽しくて、上手くなりたいな〜という気持ちが出てきたので最近はちょこちょこ弾いています。
まとめ
ものすごく日記っぽいブログ記事になってしまいました!
今年は充電期間だったな〜って年でした。
来年こそはエンジニアになりたいですね。来年こそが勝負…!
あと、コロナが落ち着いて、戦争も終わって平和な世界になってほしいですね。
それでは良いお年を!
輪読会はいいぞ、という話
これはフィヨルドブートキャンプ Part2 Advent Calendar 2022の6日目の記事です。
Part1はこちら。
昨日は@isshi_hasegawaさんの「実録!俺が観たフィヨルドブートキャンプと業務未経験のエンジニア1ヶ月目」でした。
目次
こんにちは!フィヨルドブートキャンプでプログラミング学習中の不破と申します。
今年の1月からフィヨルドブートキャンプ内で開催されている輪読会に参加するようになったので、参加して良かったと感じたことを書きます!
そもそも輪読会とは?
輪読の定義はこちら、だそうです。
数人が集まって一つの著作・作品を読むこと。共同で解釈研究などをする時に行なう。(精選版 日本国語大辞典)
フィヨルドブートキャンプで行われている輪読会はDiscordを活用することが多いかな?と思います。
輪読会は以下の流れで行われています。
司会(タイムキーパー)とドライバー(画面共有して本のコードを書いてプログラムを実行する人)、読む順番を決める
順番に本を読んでいき、都度質問や内容の確認を行う
HackMD(Web上の共有できる学習ノートみたいなもの)にわかったことや疑問点などを書き、一人ずつ発表する
輪読会によるかもしれませんが、1.の前に雑談があったりHackMDに雑談を書く人が多かったりと、固い感じではなくほんわかした雰囲気で行われています!
輪読会に参加したきっかけ
フィヨルドブートキャンプに参加した時点で輪読会というものが行われているらしい…ということは知っていました。が、当時は会社員をしていたため時間帯が合わず、私にはあまり関係のないものかなと思っていました。
今年の1月に仕事を辞めたのですが、そのタイミングでちょうど「新春 輪読会EXPO」(後で詳しく説明します)というイベントが開催され、ちょうどいいきっかけかなと思って輪読会に参加することにしました。 参加しようと思っていた理由は以下です。
ブートキャンプの人と交流してみたかった
今までは仕事が忙しく、学習時間=プラクティスを進める時間にせざるを得ませんでした。たまにDiscordでやりとりする方はいるけれど、知ってる人はほとんどいないなぁ…という感じでした。
せっかくスクールに通っているのだから人と関われるというメリットは活かしたい。輪読会に参加すれば会話することになるから交流できるのでは…?ということに気づきました。
あと、一人暮らしの無職になったので話し相手が欲しかったです。切実に。
学習の習慣をつけたかった
輪読会に参加すれば、少なくともその時間は学習することになります。例えば朝に開催されている輪読会に参加するなら早起きして朝からパソコンに向かうという習慣ができますし、学習が進むのではないかと思いました。
本の理解を深めたかった
これはイメージしやすい理由かなと思います。一人で読んでみてわからなくても、みんなで読めばわかるんじゃないかな?という感じですね。
輪読会EXPOとは?
1/22に開催された、開催中の輪読会の内容を紹介するイベントです!輪読会の代表者が何の本を読んでいるのか、どんな雰囲気なのかを紹介してくださいました。
参加してみて、輪読会に参加するハードルめちゃめちゃ低いじゃん…と思いました。
予習必須ではない輪読会がたくさんある
てっきり予習が必要なのかと思っていましたが、ほとんどの輪読会では予習が必要ではなくその場で読み進める形式でした。
ラジオ参加でもOK
輪読会に参加する人は本を読まなければいけないというわけではなく、ラジオ参加(マイクをミュートにして他の人の発言を聞きながら読む)でもOKでした!
さっぱり理解できなくて進行を妨げてしまったらどうしよう…という不安があったのですが、ラジオ参加だとそんな心配はいらないですし気軽に参加できると知りました。
輪読会に参加してよかったこと
フィヨルドブートキャンプの人との関わりが増えた
参加メンバーと仲良くなれたな〜と思います!私はあまりぐいぐい積極的にコミュニケーションを取っていくタイプの人間ではないのですが、それでも輪読会を通して交流を深められたと思います。(むしろ輪読会がなかったら交流できていなかった説あります)
感謝です。
プラクティス等で困ったことの相談が気軽にできる
輪読会だと困っていることの相談が世間話みたいな感じで軽くできるのがとてもありがたいポイントです。
相談すると、「◯◯さんの日報に詳しく書いてあるかも」とか「このサイトで勉強するのがおすすめ」とかめちゃくちゃピンポイントなアドバイスをいただけることも数多くあり…とても助かっています!
本の理解が深まる
やはり一人で読んでいたときよりも理解度は上がります!たとえ理解できなくても、何か問題にぶつかったときに、「あっこれ前に読んだやつだ」って思い出して本を読み返すということが何回かありました。
学習のモチベが上がる
本の内容について詳しい方に解説していただくことがあるのですが、その度にまだまだ私には知らないことがあるなぁと思い知らされます。
自分が未熟であることがよくわかるので、もっとがんばらないと!と思いますね。
エラーに立ち向かう方法を学べる
メンバーの開発環境がそれぞれ違うこともあり、想定外のエラーが時折発生します。
そのときにどうやって解決するのかモブプロを通して実際に見て学ぶことができます。デバッグの方法など非常に参考になります!
(byebug?なにそれ?って状態だったのですが、すごく便利ですね…)
私が今まで参加した輪読会と一言感想
あんまり参考にならないかもしれませんが、私が今まで参加した輪読会とその感想を紹介させていただきます。
(もう全て終了してしまっているので、悪しからず。。)
現場で使えるRuby on Rails 5速習実践ガイド(1/24〜2/18)
記念すべき初参加の輪読会。かなり終盤になってからの参加でしたが、輪読会はこういう雰囲気なんだと知ることができました!
実際にコードを書いて、Githubを使って進めていく形式でした。 当初はチーム開発のプラクティスに入っておらず、gitなんにもわからん状態だったのですが、こうやって開発を進めていくんだというイメージをつかむことができました。
ゼロからわかるRuby超入門(4/11〜5/30)
Rubyの基礎を学び直したいと思って参加しました!本のイラストがどれもかわいい…雑談多めの輪読会というのもあり、だいぶほんわかした気持ちで参加していました。
JavaScript Primer(4/18〜7/15)
当時ちょうどJavaScriptのプラクティスに入っていて、特に非同期処理がわからなかったので参加しました。
やっぱり難しかったのですが、前よりは非同期処理アレルギーが軽減されてよかったです! JavaScript Primerのサイトにはページ上でコードを実行できる環境が準備されており、実際に動作を確認しながら進めることができたので理解が深まりました。
Everyday Rails(4/29〜5/5 ※GW中の短期合宿)
GW期間に短期集中で開催された輪読会です。まさかの朝5時から開始のストロングスタイル。(流石に眠すぎたので途中で朝7時からの開催に変更になりました。)
RSpecを学んでみたいと思って参加しました。内容は少し難しかったのですが、必ずしもTDDが良いというわけではないということを知れたりと勉強になりました。
パーフェクトRuby on Rails【増補改訂版】(7/25〜12/5)
この記事を書いている、まさにその数時間前に終わったばかりの輪読会です!
内容はかなり難しかったのですが、現場で必要な知識が詰まっているとも感じました。 私は現在フィヨルドブートキャンプのチーム開発のプラクティスを進めているのですが、何度も「あっ、これパRailsで読んだことある気がする…」という場面に遭遇しました。 まだ私には難しい本だと思いますが、気長に付き合って理解を深めていけたらいいなと思っています。
勝手に宣伝
私が輪読会に参加するきっかけになった「新春 輪読会EXPO」、なんと来年も開催されます!
2023年1月14日(土) 14:00~17:00開催だそうです!
ぜひ参加してみてください〜!
参考にした記事
輪読会についてより深く知ることができると思いますので、ぜひお読みください〜。
- 輪読会のすすめ - maedaの日記
- フィヨルドブートキャンプのカリキュラム以外でやってよかったこと - よかじみ
- 本が読めない人だったことに今頃気づいた私が輪読会に救われた話 - Every day is a new day.
- 達人プログラマー輪読会をはじめた話 - Leap of faITh
- 初めて輪読会をやってみたらいいことばかりだったので、良かったことをまとめました - Sakiのプログラミング学習ブログ
まとめ
振り返ってみて、たくさん輪読会に参加してきたな〜と思いました。 どれも良いところがあって参加してよかったです!
正直なところ、輪読会に参加するだけで理解度が劇的に深まるわけでは必ずしもないと思います。(私自身ちゃんと理解できたかと聞かれると…) もちろんちゃんと理解できた方が良いのは間違いないのですが、どうせ参加してもわからないからいいや、と思って参加しないのはちょっともったいないかなと。 それでもそれ以外の面で参加するメリットがたくさんあると思います。
もし輪読会に参加してみたいけれど、不安だという方がいれば、ぜひ参加してみてほしいなと思います!(最初はラジオ参加オススメです!)
明日はフィヨルドブートキャンプ Advent Calendar 2022 7日目、ham-capさんの記事です!お楽しみに。
npmを公開してました
こんにちは、不破です。 (だいぶ前に)自作npmを公開したので、紹介させていただきます!
私が通っているフィヨルドブートキャンプのJavascriptのプラクティスに「npm パッケージの作成」というものがあります。作るnpmの内容は自由で、各々作りたいものを作って公開します。
作成したnpmの概要
music-scale-and-play-soundというnpmを作成しました!その名の通り音楽に関するnpmです。
キー(調)とスケール(音階)を選択して、そのスケールに含まれている音階を表示した上で音を再生するという内容です。
※スケールについてはこちらに書いてあります
例1: Cメジャースケール→ C,D,E,F,G,A,B
例2: Eドリアンスケール→ E,F♯,G,A,B,C♯,D
なぜ作ったか?
1. Javascriptで音を再生できたら面白そう
今までRubyやRailsを中心に学習してきましたが、音とか画像とか映像とかメディア系のものはあんまり扱ってこなかったなぁと気づいてしまいました。私は音楽が好きなので音に関するnpmを作りたいと思いました。
2. スケールを弾く練習の際に、キーを変えるとわからなくなってしまう問題解消のため
いつもCのキーで練習しがちで、キーが変わると途端にこのスケールを弾くにはどの音を弾いたら良いのかこんがらがってしまうんですよね。。
難しかったところ
特に難しかったのは音を再生する箇所です。
当初はスケールが1音ずつではなく全て同時に再生されてしまい、解決するのがちょっと大変でした。 1音再生したら処理を止めて、再生し終わったら次の音を再生する処理を走らせて…という感じです。 やはりJavascriptの非同期処理は難しい!ちょこちょこ復習していますが、まだいまいち掴みきれていない感じがします。
(あと、著作権的な問題が気になって、再生する音を一つ一つ自分で弾いて録音したのが地味に面倒でしたww)
余談
当初はスケールを再生するnpmではなく、ランダムに和音を再生してコード名を当てるクイズにしようかと思っていました。 が、使用しようとしていたnpmが非常に古い&音を同時に複数個再生できないらしく、作るものを変えることになりました。
そのため今のnpmの内容にしたのですが、相変わらずweb-audio-engineを使用していたため、エラーコードが出てしまうことがあり別のnpmを使うことになりました。(もう最後の動作確認のあたりだったのに…)
結局wavファイルを再生するnpmを使うことにしました。
(web-audio-engineはコード上で音を生成できるので、音のwavファイルを作る必要がなかったのがメリットでした。)
何か外部のものを活用するときは、現在でもメンテナンスされているものを選びましょう!という教訓でした。
(今思い返すとnode-wav-player使えば音を同時再生できるから和音当てクイズ作れましたね。。行き当たりばったり感すごい)
はじめまして!
自己紹介
はじめまして!不破と申します。 2021年5月からフィヨルドブートキャンプというオンラインスクールでプログラミングを学んでいます。
今年の3月まではゲームプランナーとしてソーシャルゲームの運営の中の人をやっていました。
未経験ですが、良いエンジニアになれるように頑張ります!
エンジニアを目指している理由
学生時代にプログラミングを経験し、面白いと感じていた
理工系の学科だったため、学部1年時にC言語の授業がありました。 難しかったですが想定通りに動作してくれたときはとても嬉しかったなぁと思っていました。(でもポインタが難しくて挫折しました。。) 考えること自体が好きなのでパズルみたいで面白かったんですよね。
挫折こそしてしまいましたが、社会人になってからもプログラミングのことがどこか頭の片隅にあって。 やっぱりもう一度挑戦したい!と思って学習を始めました。
あと、ちょっとだけですがゲーム制作サークルに所属していました。 作ったのは2Dの一筆書きゲームだけでしたが、自分の手で何か動くものが作れて楽しかったですね。
手に職をつけたい
前職のゲームプランナーは専門的なスキルをあまり必要としない仕事です。
スケジュール管理とか折衝とか、どんな業務でも必要とされるスキルは身につくと思いますが、自分が成長しているという実感はあまり得られませんでした。
仕事を続けていくうちに明確な自分だけの武器みたいなものがほしいと思うようになっていました。
フィヨルドブートキャンプを選んだ理由
就職率が高い
卒業は難しいけれど卒業さえできればほぼ就職できるらしいと情報を得たので挑戦したいと思いました。 あと、こちらの記事を読んで良いスクールだなと。
完全オンラインスクールであること&月額制であること
入学当初はまだ仕事をしていたので、あまり学習時間が取れない状態でした。 そのため移動時間が不要&期限がないというのはとてもありがたかったです!
他のスクールも考えていたのですが、卒業までの時間制限があったのでフィヨルドの方が良いかな、と。 当時は仕事が忙しかったのであまり学習に割ける時間がなく、卒業できる自信がありませんでした。 ただ明確な期日があるというのは大きなメリットでもあると思います。 (期限がないと結構だらだら勉強してしまうんですよね。。)
メンターさんがすごいらしい
どうやらメンターさんが全員現役のエンジニアであるらしく、独学の際に読んでいた本の作者の方や有名が方がメンターにいると聞いて、これはすごいぞと。
エンジニアではない人がメンターをやっているスクールもあると聞いたことがあって、それはどうなの?と思っていましたし。。 実際入ってみて、本当にメンターさんは素晴らしい方ばかりだと思います!
これからブログで書いていくこと
- 勉強したこと
- フィヨルドブートキャンプのこと
- 学習等を通して考えたこと
- 趣味のこと etc..
だいぶまったり書いていくかと思います。そしてこれが人生初ブログです。
お手柔らかにお願いいたします。